websocket教程 [web js]
一、为什么需要WebSocket?HTTP是无连接(无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间)HTTP是无状态(HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的
王丰
1,248
2
点击网页上图片获取实际图片的XY坐标
<!DOCTYPE html><html lang="en"><head><style>* {box-sizing: border-box;}</style></head><body><h1
王丰
1,283
0
Python面试题(更新中)
1.谈下python的GILGIL 是python的全局解释器锁,同一进程中假如有多个线程运行,一个线程在运行python程序的时候会霸占python解释器(加了一把锁即GIL),使该进程内的其他线程无法运行,等该线程运行完后其他线程才能运行。如果线程运行过程中遇到耗时操作,则解释器锁解开,使其他线
王丰
1,508
0
js ... 扩展运算符的用法
在日常开发中,我们在看js代码时,经常会看到(...)这样的符号。这里介绍一下它的含义和作用。定义:扩展运算符(...)是ES6的语法,用于取出参数对象的所有可遍历属性,然后拷贝到当前对象之中。基本用法let person = {name: "Amy", age: 15}let
王丰
1,191
0
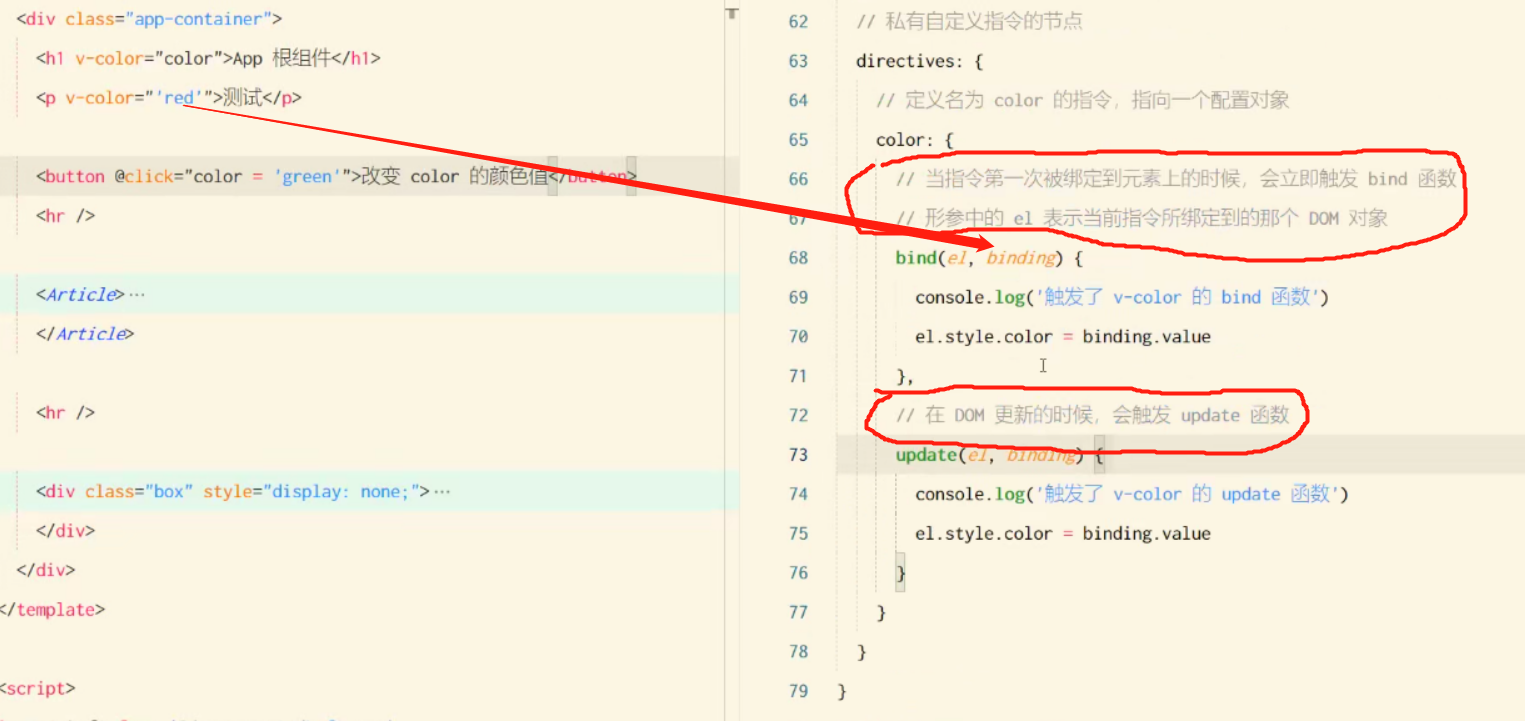
Vue自定义指令directives
私有化自定义指令bind:在指令第一次绑定到元素上时,会立即触发update:在数据发生变化时,立即触发如果bind和update中代码逻辑一致,可以直接把指令写成函数的形式el是该dom元素binding.data是拿到的数据全局自定义指令Vue.directive('color',(el,bin
王丰
1,905
1
js数组中some方法,every方法,reduce方法
every方法数组.every()方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值。备注: 若收到一个空数组,此方法在任何情况下都会返回 。truearr = [1,1,0,1,1]const result = arr.every(item => item) //r
王丰
1,246
0